How does one access the Class object associated with a primitive type? This can be necessary when using reflection.
Wednesday, March 26, 2014
Wednesday, March 19, 2014
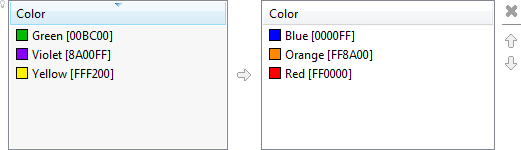
Sapphire 8 : Outline Decorations
Multiple text decorations can now be added to the nodes in the master-details editor page outline in order to show additional information in a way that is set apart from the main node label.
A definition of a text decoration is composed of text and an optional color. Both of these properties support Sapphire EL. When text is null, the decoration is not shown. Multiple decorations can be specified for one node.
<node-factory>
<property>Categories</property>
<case>
<label>${ Name == null ? "Uncategorized" : Name }</label>
<text-decoration>
<text>${ ( Items.Size == 0 ? null : Concat( "(", Items.Size, ")" ) ) }</text>
</text-decoration>
</case>
</node-factory>The framework API has changed accordingly.
@Label( standard = "text decoration" )
@XmlBinding( path = "text-decoration" )
public interface TextDecorationDef extends Element
{
ElementType TYPE = new ElementType( TextDecorationDef.class );
// *** Text ***
@Type( base = Function.class )
@Label( standard = "text" )
@Required
@XmlBinding( path = "text" )
ValueProperty PROP_TEXT = new ValueProperty( TYPE, "Text" );
Value<Function> getText();
void setText( String value );
void setText( Function value );
// *** Color ***
@Type( base = Function.class )
@Label( standard = "color" )
@DefaultValue( text = "#957D47")
@XmlBinding( path = "color" )
ValueProperty PROP_COLOR = new ValueProperty( TYPE, "Color" );
Value<Function> getColor();
void setColor( String value );
void setColor( Function value );
}public interface MasterDetailsContentNodeDef
{
// *** Decorations ***
@Type( base = TextDecorationDef.class )
@Label( standard = "decorations" )
@XmlListBinding( path = "" )
ListProperty PROP_DECORATIONS = new ListProperty( TYPE, "Decorations" );
ElementList<TextDecorationDef> getDecorations();
}public final class TextDecoration
{
public String text()
public Color color()
}public final class MasterDetailsContentNodePart
{
public List<TextDecoration> decorations()
}Friday, March 7, 2014
Sapphire 8 : Check Box Group
Sapphire already includes a slush bucket and a check box list presentation alternatives for a possible values list.
However, in some cases where the set of possible values is known to always be small, a more compact presentation is desired. The new check box group presentation fills this need.
The check boxes can be arranged either horizontally or vertically.
The presentation will utilize ValueImageService and ValueLabelService, if present on the list entry's value property. The services must be attached to the value property's global service context.
Applicability
- The property is a list property
- The list property has a PossibleValuesService
- There is exactly one possible member type
- The member type has exactly one property and that property is a value property
- The value property has @Unique annotation
Automatic Activation
This presentation does not activate automatically.
Manual Activation
The following style codes will activate this presentation as long as the applicability conditions are met.
- Sapphire.PropertyEditor.CheckBoxGroup - produces horizontal presentation
- Sapphire.PropertyEditor.CheckBoxGroup.Horizontal
- Sapphire.PropertyEditor.CheckBoxGroup.Vertical
<property-editor>
<property>Colors</property>
<style>Sapphire.PropertyEditor.CheckBoxGroup.Vertical</style>
</property-editor>Thursday, March 6, 2014
Sapphire 8 : Event Suspension
Model events can now be suspended while performing a multi-step operation. This can be helpful in avoiding distracting flashing of the UI as the model goes through the intermediate states.
Element
{
/**
* Suspends all events related to this element and everything beneath it in the model tree. The suspended
* events will be delivered when the suspension is released.
*
* @return a handle that must be used to release the event suspension
*/
Disposable suspend()
}Property
{
/**
* Suspends all events related to this property and everything beneath it in the model tree. The suspended
* events will be delivered when the suspension is released.
*
* @return a handle that must be used to release the event suspension
*/
Disposable suspend()
}final ElementList<PurchaseOrderEntry> entries = po.getEntries();
final Disposable suspension = entries.suspend();
try
{
final PurchaseOrderEntry entry = entries.insert();
entry.setItem( "USB Cable" );
entry.setQuantity( 2 );
entry.setUnitPrice( "2.5" );
}
finally
{
suspension.dispose();
}Monday, March 3, 2014
Announcing Sapphire 0.7.1 Release
On behalf of all who contributed, I am very proud to announce the availability of the Sapphire 0.7.1 release.